Simple customizing by adding CSS in the adminarea
The most simple customization via CSS can be done by adding CSS rules within the adminarea:
- Go to Settings > Global parameters - there is a textarea Custom Styling (CSS)
- The CSS you add here is loaded in the configurator dynamically
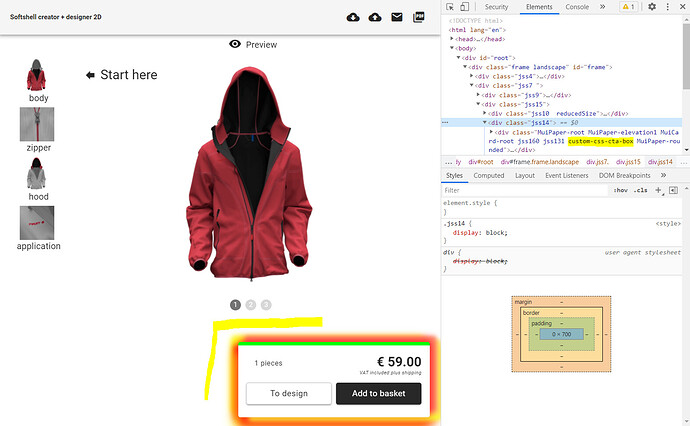
- You can inspect the frontend to find CSS classes you can use for your customizing, they are all prefixed custom-css- *, e.g. custom-css-cta-box
This method can also be used on a per client basis if you have purchased the clients feature.
You can see it in action here: https://demos.configuratorware.com/identifier:softshell_creatordesigner_2d?_client=custom_css_client&_language=en-GB
Note that the green highligt color is just a simple client setting. The beautiful burning shadow is a CSS definition added for the class custom-css-cta-box within the adminarea.
Complex customizing in the Frontend GUI project
If you want to realize more complex theming you can extend or overwrite parts of the React frontend project: